FROM BOTH BUSINESS AND DEVELOPMENT POINTS OF VIEW
Ok, let’s start with some data.
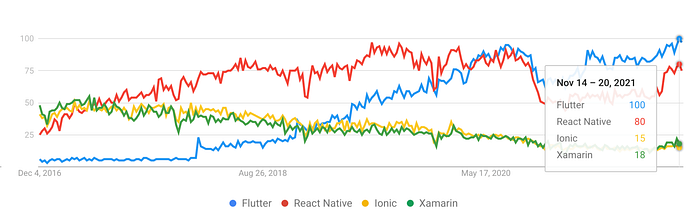
The Graph below is from Google Trends and there you can see how popular some search term has been in the past. Since the middle of 2020 Flutter has taken first place among the hybrid frameworks and is still leading the race.

So, there must be a reason why Flutter is gaining so much popularity over time. For me, its very simple:
Because it’s a really good tool 🙂
From a developer’s point of view:
Easy to learn
Compared to native Android or iOS development, Flutter is much easier to learn, especially if you have some prior programming knowledge. To start off with Flutter development, you only need to know the basics of the Dart language. There are lots of courses and tutorials online, questions answered on StackOverflow, and generally a very big community of Flutter developers and supporters.
It has its own Youtube channel where lots of interesting topics are covered and you can learn a lot.
Flutter’s github account is one of the most starred of all:

And on stackoverflow, there are 108k questions related to Flutter.

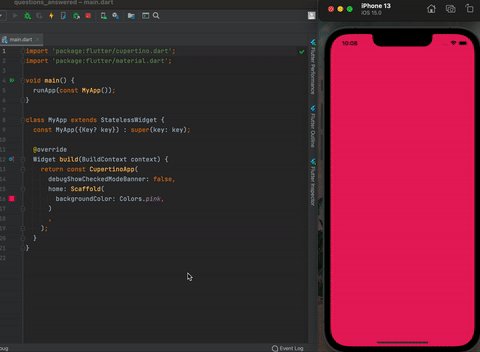
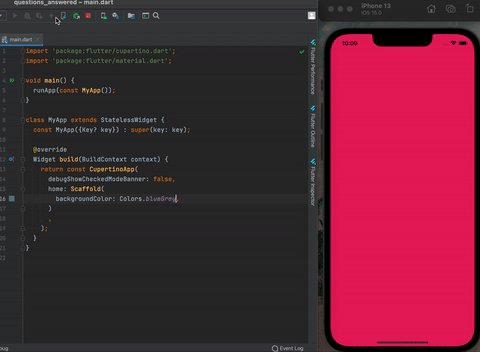
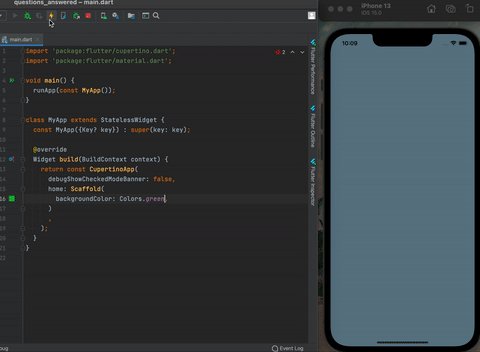
Hot reload and hot restart
Flutter supports JIT(just in time) compilation which allows partial changes in running program(in debug mode) – we only push to the device portions of code that are edited(changed) and that can take literally milliseconds.
There are 2 ways you can update your program:
Hot restart updates Dart Virtual machine with the newest changes in your program, destroys your app state and starts the app from the beginning. This is much faster than the initial start of the app, ‘cos only new portions of the code are inserted in the VM, unlike initial start – it compiles Java/Kotlin/Swift code, which takes much more time.
Hot reload preserves your app state, injects new(updated) code into Dart VM, and redraws the widget tree. It’s super useful for UI development.
This saves lots of time and nerves 🙂 You stay at the same screen, and see changes there, no matter how deep your screen is in the widget tree!

Predefined widgets
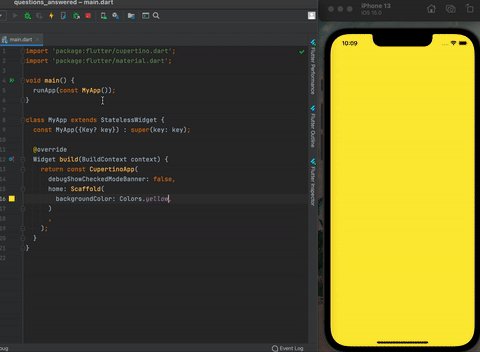
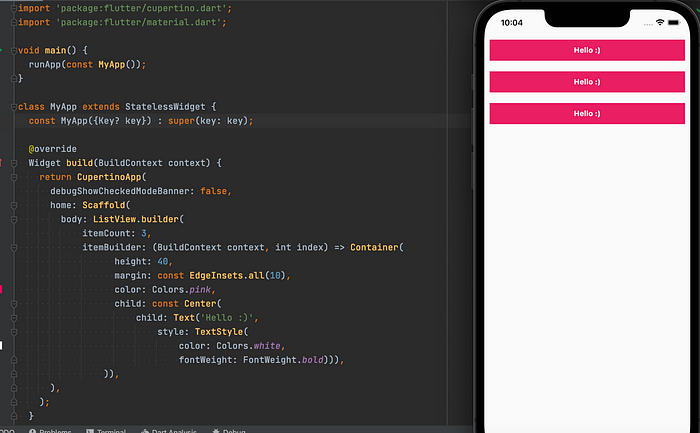
Building apps with Flutter reminds me of building something with Lego toys. There are so many predefined widgets, you just need to put them in place. For example:

Ok, make me a list of 3 items, containing the text ‘Hello’, with some margins and colors. This is all the code 🙂
Dart
Object-oriented language, type-safe with static type checking. Since recently supports sound null safety. So, modern and easy to learn. Check it out here.
Also, check the online Dart console to try how it works:
DartPad
Edit description
dartpad.dev
- Fuchsia
Google is developing a new operating system called Fuchsia whose apps and user interface are written in Flutter. Fuchsia already runs on Nest Hub with the plan to expand on more devices.
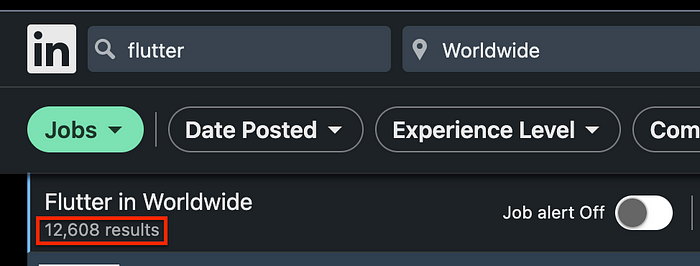
- Jobs
A few years ago, there were few Flutter jobs on the market, but now, there is more and more each day. Only at LinkedIn, there are 12.6k at the moment.

From a business owner’s point of view:
Speed
Building apps with Flutter is fast! Not only are apps being written lots faster than the native ones, but there is also a single code base for mobile, web, and desktop, ‘cos Flutter project can be run on mobile, web, and desktop. So, instead of having 3 teams, you pay for one, THE SUPERFAST ONE 🙂 The math is pretty clear here.
Beautiful UIs
Flutter is all about the UI. In Flutter, we OWN each pixel on the screen, so there’s nothing it can not be done on the UI part. The only variable here is the time – something takes more or something takes less to write. So, you can let your designer get carried away here, no problem 🙂
Native performance
Performance is native, or almost native. You don’t have a feeling that an app built with Flutter is not a native one. Apps run at 60fps.
Besides the JIT compiler(that Dart uses in debug mode, for fast development), it uses the AOT(ahead of time) compiler when building in release or profile mode.
AOT compiles the Flutter app into machine code(supported architectures x86_64, armeabi-v7a, and arm64-v8a), so you can expect a fast start and better performance than in debug mode.
.. And for the end
If you’re a developer and thinking of starting to learn some new technology, choose Flutter!
I would advise myself to do the same 😀
Good luck!
Jelena Lečić,
Lead Flutter Developer at Sipod
Article originally published on medium
Read Jelena’s articles on https://jelenaaa.medium.com/
Tags: